Motion
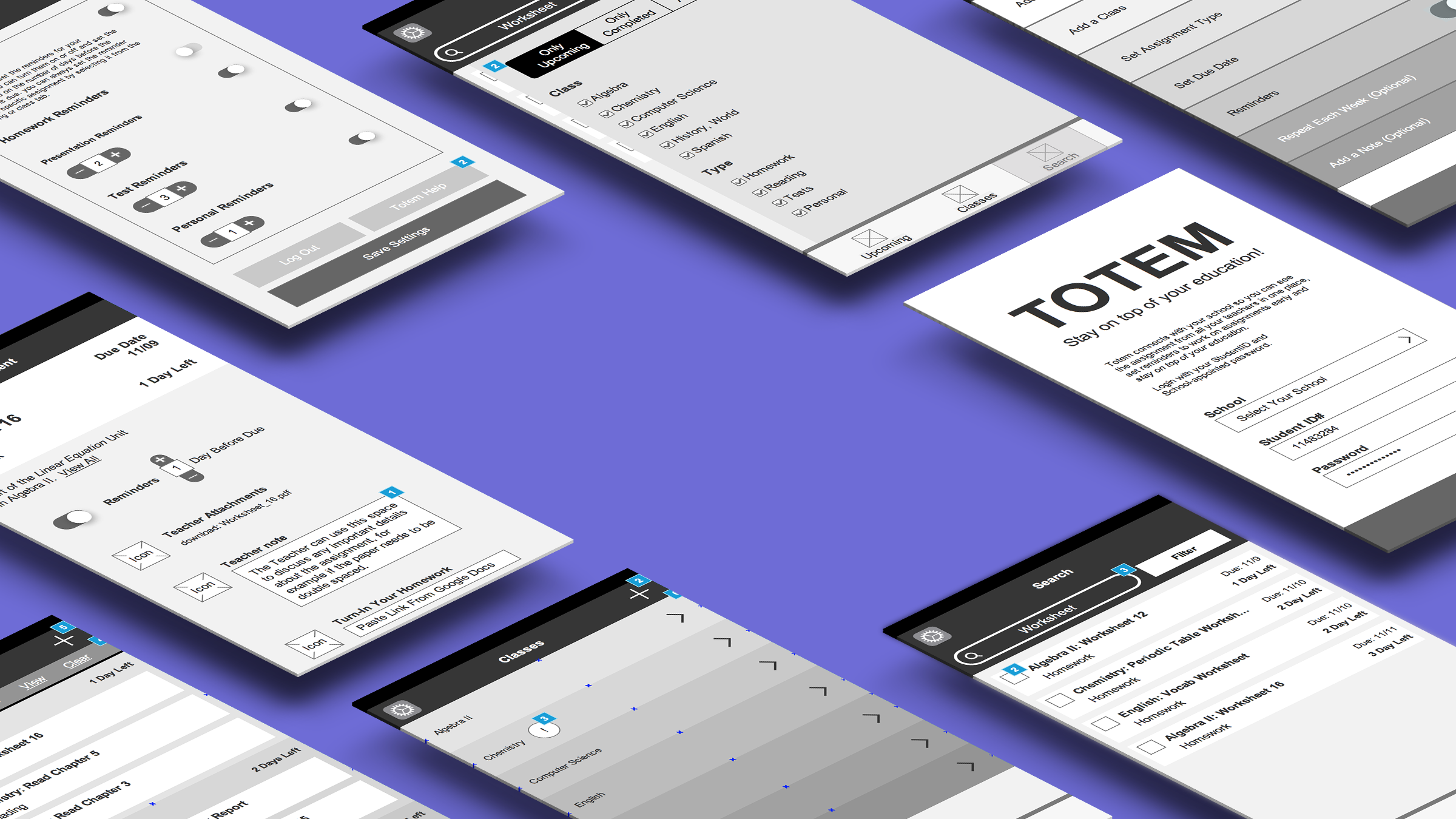
A gallery of favorite animation projects
> Motion Design
> SVG Animation
> Low-Code Prototyping
> Video Editing
Skills Focus
01 —
Situation
Whether in videos, commercial, or a single micro-interaction a well designed animation must have a functional purpose. Clients and product teams have come to me to bring motion to static illustrations so they can shine, create excitement, and drive user focus. Animation can help a video capture the right vibe to pump up a crowd or drive a purchase.
That's a Lottie bodymovin
< < <
That's a Lottie bodymovin < < <
— 02
Approach
With different projects come some differences in process. My core approach for animation starts with hand drawn storyboards, followed by simple tweens, and evolved into a fully structured animations. Micro-interactions In particular also include exporting gifs to including in prototyping tools and user tests. After Effects is my bread and butter, but these days advanced prototyping tools and direct svg animation apps will speed my workflow.
Below is a selection of favorite video projects from my time as a full-time motion graphics designer.
Learning and Growth
I always had fun playing with animation and motion graphics but it took a pivot to UX to find my favorite type, micro-interactions. These little moments drive focus and show the user where to interact next. Playing with Lottie also inspired me to learn a bit more about coding these components. I saw the potential and wanted to better understand what is possible with simple CSS and vanilla javascript.